Northbeam Pixel
What is the Northbeam Pixel?
The Northbeam Pixel is a required snippet of code that allows us to collect behavioral information about your website visitors – including their marketing touchpoints and pages they’ve visited.
This information feeds into our backend device graph, allowing us to track customer journeys from site visit to purchase, along with marketing touchpoints in between.
With all this said, it’s very important for the Northbeam pixel to be firing on all pages of your website.
How do I add the Northbeam Pixel to my website?
Northbeam Pixel for Shopify
There are two methods of installing the pixel:
- Pasting the script in theme.liquid
- Creating it as a tag within Google Tag Manager (GTM).
Note: The pixel may need to be manually inserted to any landing pages that aren’t covered by your theme or GTM container. On Shopify, common examples are Unbounce, ClickFunnels, Zipify.
Northbeam Pixel for All Other Platforms / Custom Setups
There are two methods of installing the pixel:
- Pasting the pixel in the header of your theme file
- Creating it as a tag within Google Tag Manager
Where can I find the script for the Northbeam Pixel?
In the Onboarding Flow
In the onboarding flow, find the script under the “Pixel Placement” step. After selecting and connecting your platform, find it under “Northbeam Pixel”.
In the Dashboard
- Navigate to Settings
- Click on Tracking Script Tags
- See Northbeam Pixel
How can I test the Northbeam Pixel?
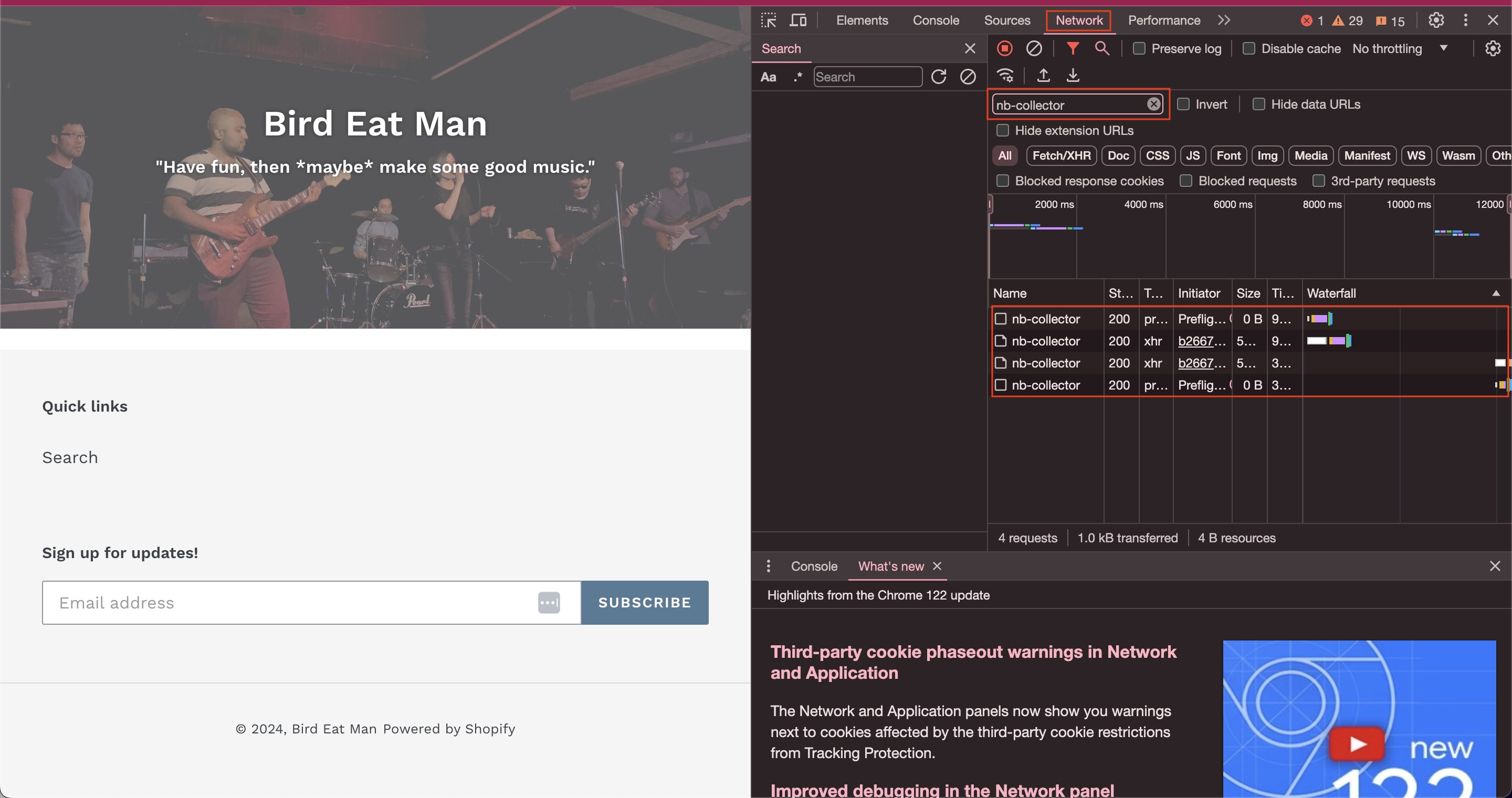
The easiest way to see if the pixel is firing on any page is to find nb-collector or tp2 within your Network tab using your browser's development tools:
- Navigate to any page of your website
- Right click, then click Inspect
- Click on the tab called Network
- Look for nb-collector OR tp2
If you see nb-collector or tp2 in the list of Networks, this means the Pixel is firing!

Updated 6 days ago
